In FunnelFlux you can create lander and offer nodes inside your funnels.
All the outgoing connections from these nodes are called "actions" and they have a number, e.g. action 1, action 2, etc.
When a user visits your lander or offer, generally you will want them to click some button/link that takes them down the "Action 1" path, for example.
To do that you need to use an action link, at least if you want to have control over the next destination of the user (i.e. control where they get sent on click, e.g. split-testing between multiple offers).
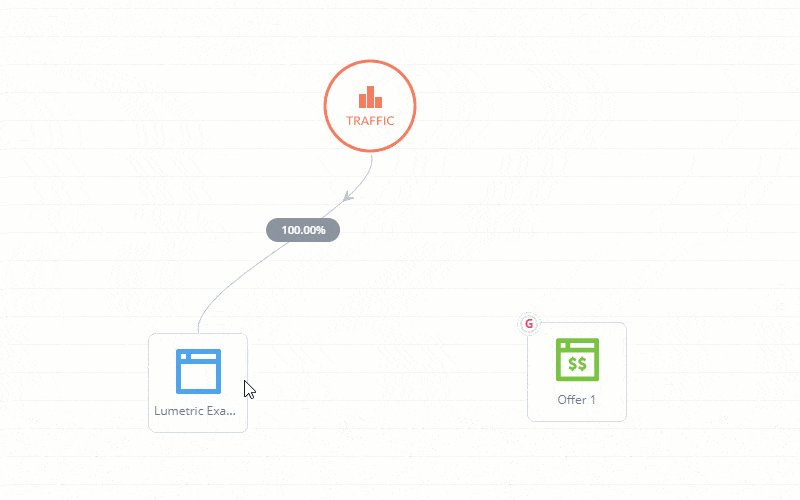
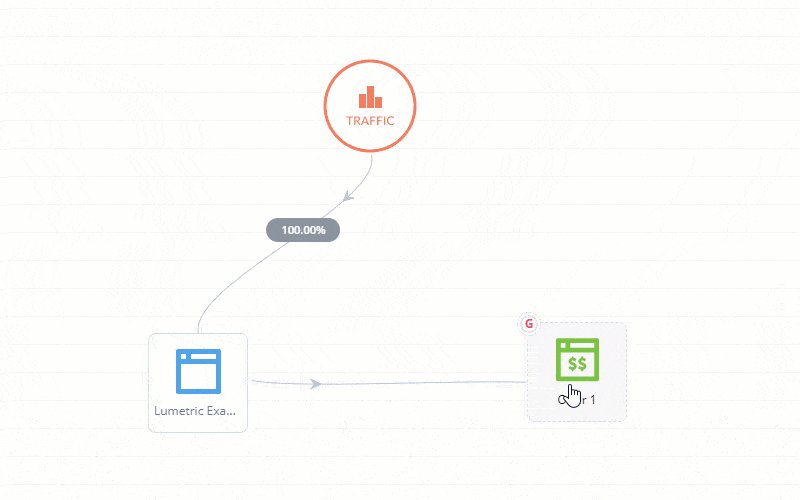
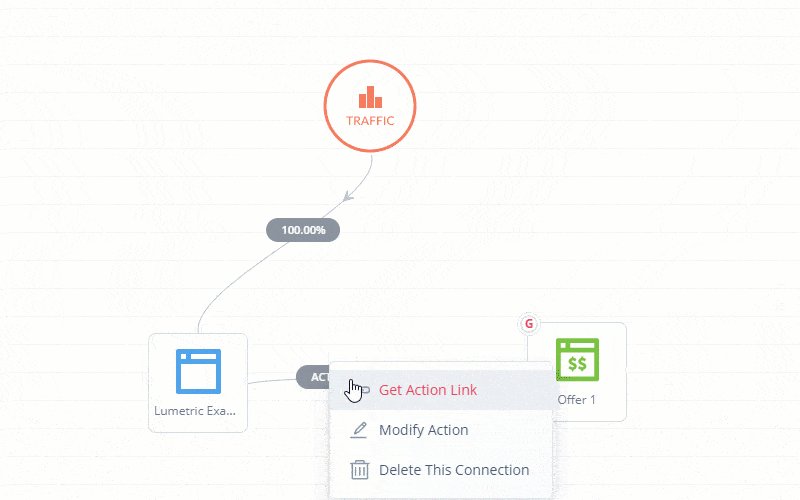
To get these, simply connect your lander/offer node to wherever you want it to go, then right click the action > get action link:

These action links are generic and universal -- you can use the same link on all your landers/offers. The tracker should always know where a user is, i.e. what funnel and node, so all we need to do is say "do action 1 here".
This is made more robust and reliable when you use our Javascript on your page, so please keep this in mind -- our Javascript modifies any action links it finds on a page automatically to ensure they work without reliance on cookies and referrer.
In short, always put or view-tracking JS on your pages (you can get it by editing a lander/offer and going to the view tracking JS section).
Using Multiple Actions
If you have multiple outgoing actions on a page, simply make new connections to those destinations.
Each action has a number, so just use that number in the link.
So for example you can have an offer wall where each offer executes action 1, 2, 3 etc. and in your funnel builder these link to the various offer groups.
You can group by action number in reporting with the attribute of the same name, to see the clicks, clickthrough rate and other metrics for each action being clicked by the user. If you don't group by action number, all clicks are lumped together in the clicks column.
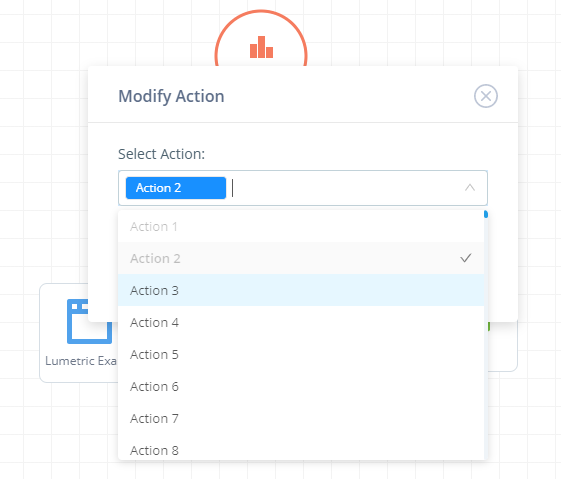
Note: you can also right click an action > modify, and here you can set multiple actions to use the same connection.
Example: you have three different call-to-action buttons that all go to the same page, you just want to track the CTRs of these different buttons. You can connect action 1 to the destination, then right click > modify action. Now, you can set actions 2 and 3 to also use that same connection:

This is just like making three separate connections going to the same destination, but is of course more efficient and less cluttered in the user interface.
Default Redirect Parameters
When you toggle this on, we inject the funnel ID and current node ID (the one the actions come from) into the link.
These default parameters will make the action link work if a user loads it with no context -- i.e. the tracker has no idea what funnel this person is in or what node they are on (e.g. if the action link was loaded in a new incognito window).
Note, and this is important, these parameters are fallbacks, not overrides.
In 99% of cases these IDs will not be needed, especially if you are using our JS on your page to track visits and automatically enhance action links.
Many users get confused when they use these links, then find that they don't always go to the expected destination.
For example:
You generate an action link with default parameters in it, for Funnel A and Node A (and their IDs are in the link).
Then you load a tracking redirect/direct link that takes you to the same page but in a different Funnel B, on node B.
Now you click the action link with these parameters in it.
The tracker knows that you are in Funnel B on Node B, and it will execute the action from that node. It will not revert to the action from Funnel A/Node A.
Again, it is a fallback, not an override, so don't try to use it to force some destination. This doesn't make sense anyway, as it would make your pages unable to be used in multiple funnels/nodes and would potentially cause users to jump from one funnel to another, causing confusing visitor journeys.


